What is the main difference between localStorage and sessionStorage?
When it comes to storing data in web storage, two popular options are localStorage and sessionStorage. While both provide a way to store data locally on the client-side, there are key differences between them that make one more suitable for certain use cases than the other.
Local Storage
localStorage is a part of the Web Storage API that allows you to store large amounts of data in the form of key-value pairs. Data stored in localStorage persists even after the user closes their browser, and can be accessed across multiple pages within the same origin (domain, protocol, and port).
Here are some characteristics of localStorage:
- Persistence: Data is stored locally on the client-side, persisting even after the user closes their browser.
- Scope: Data is accessible from all web pages within the same origin (domain, protocol, and port).
- Size limitations: The maximum size limit for storage is around 5MB.
Session Storage
sessionStorage, on the other hand, is another part of the Web Storage API that allows you to store data in key-value pairs. However, unlike localStorage, sessionStorage data only persists until the user closes their browser, and is discarded when the session ends.
Here are some characteristics of sessionStorage:
- Non-persistence: Data is stored locally on the client-side, but is discarded when the user closes their browser.
- Scope: Data is accessible from all web pages within the same origin (domain, protocol, and port), but only during the current session.
- Size limitations: The maximum size limit for storage is also around 5MB.
Key differences
In summary, the main difference between localStorage and sessionStorage lies in their persistence:
If you need to store data that persists across multiple visits or sessions, use localStorage. If you only need to store data that should be discarded when the user closes their browser, use sessionStorage.
Example Code
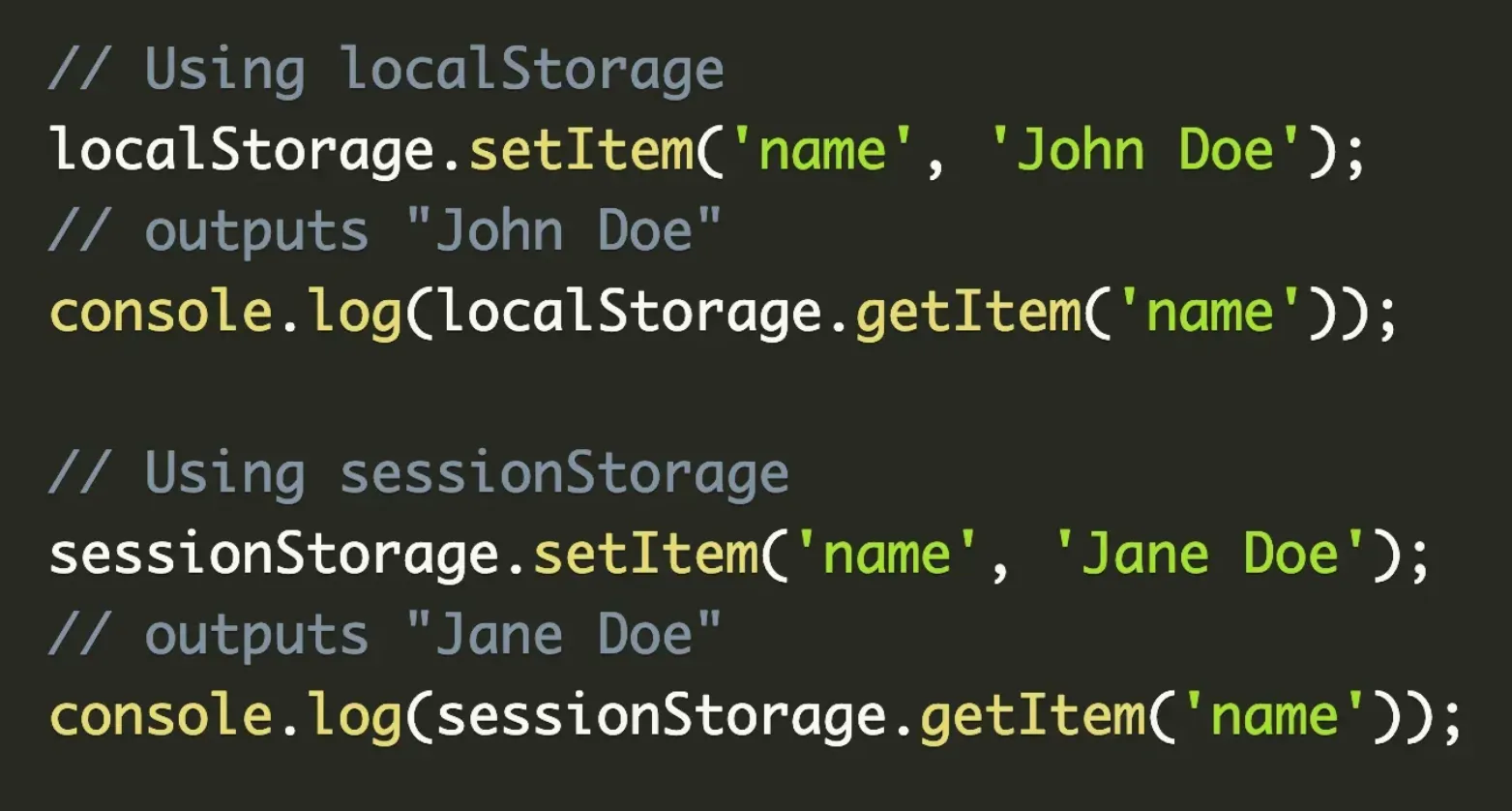
Here's an example code snippet to illustrate the difference:

In this example, the localStorage key-value pair persists even after the user closes their browser, while the sessionStorage key-value pair is discarded when they close the browser.
